category
tags
type
slug
summary
status
date
icon
password
在NotionNext3.12 之前的旧版本中,网站的菜单栏由Page控制。(类型为
Page的文章,不会展示在博文列表,而是在导航栏中出现菜单入口)
这一旧方案有两个弊端:一是若想关闭自带菜单,例如分类、归档、搜索,旧需要修改配置文件,很不方便;另一个弊端是,此方案若要实现二级下拉菜单显得力不从心。
于是本文的自定义菜单Menu方案诞生了。特别提醒:
请不要在您的数据库中添加多个视图,这将会导致您的菜单乱序。
如需添加视图以便分类整理文章,建议另外新建一个视图单页,参考下文:
新菜单效果
所有菜单都在您的Notion中自定义,旧的Page菜单将被完全覆盖。同时、系统自带的主页分类、归档、搜索等按钮都需要您自行配置。

开始
首先,请更新您的NotionNext至3.13.0以上版本;访问升级指南或在交流群寻求帮助。
其次,在您的
blog.config.js中,开启完全自定义菜单: (推荐在环境变量中配置)当该值为true时,原先读取Page生成菜单的功能将被自定义菜单覆盖。
添加普通菜单-Menu
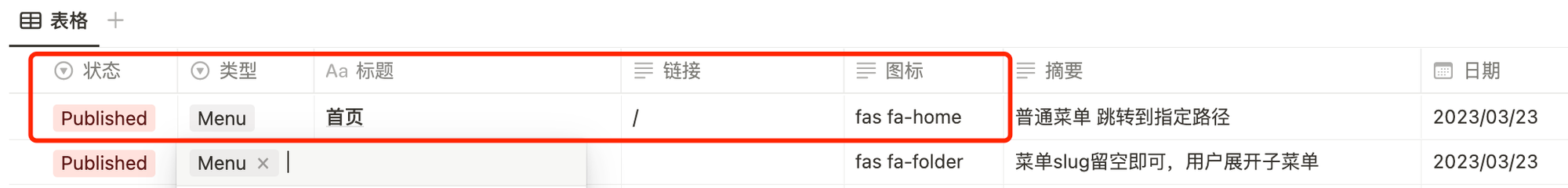
在notion中添加一个类型为
Menu的页面:并包含以下字段字段名 | 说明 | 示例 |
type | 类型 | Menu |
title | 显示在菜单栏的标题 | 首页 |
status | 状态 | Published |
slug | 菜单链接 | / |
icon | 菜单图标,FontAwesome类名 | fas fa-home |
示例配置

添加子菜单-SubMenu
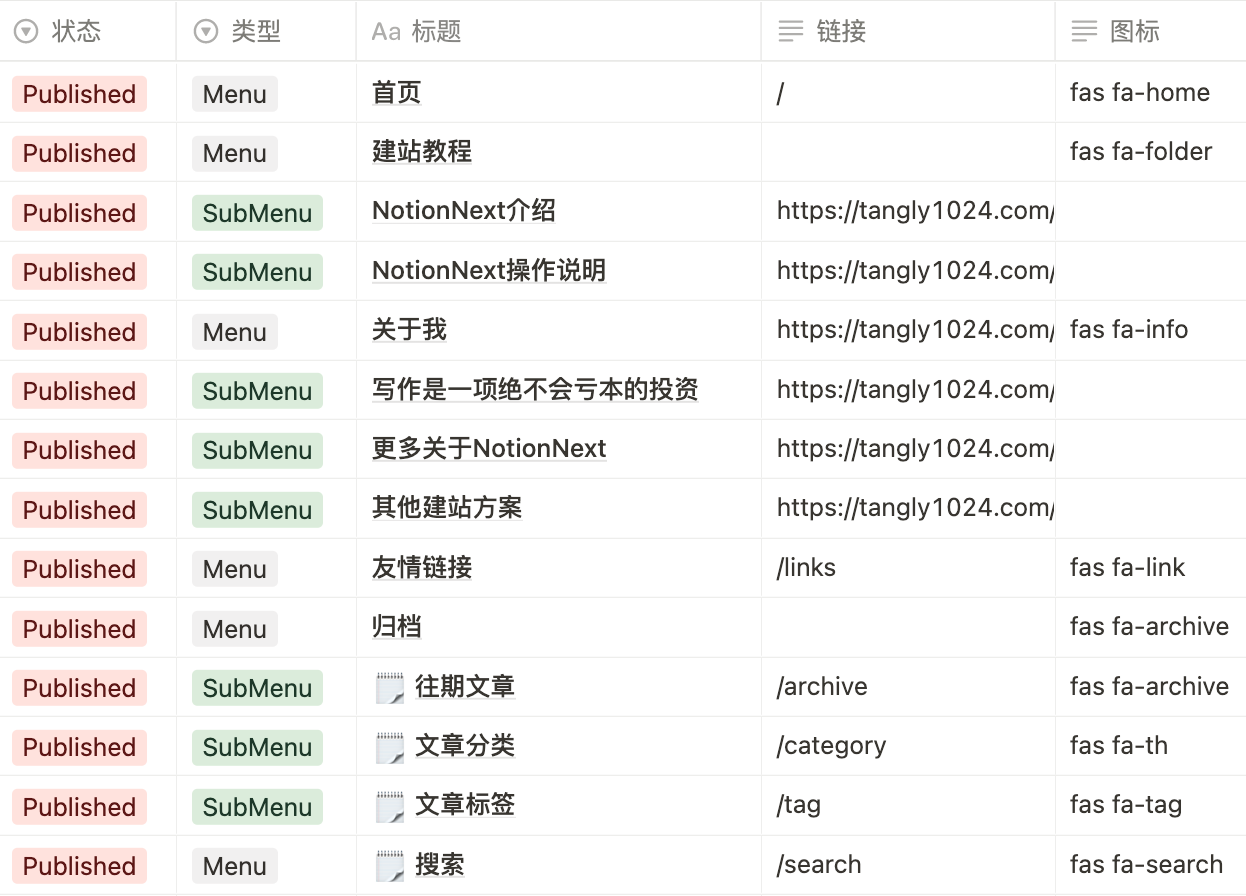
子菜单绑定方法:在列表中,
SubMenu紧跟在Menu后面即可做为子菜单。
子菜单3点注意:
- 只有普通菜单
Menu后能挂子菜单SubMenu;Menu不能挂Menu、SubMenu不能挂SubMenu;
SubMenu若没有紧跟在一个Menu后面,则成为孤儿菜单,不会显示。
Menu后面一旦挂载了SubMenu,则此Menu就无法点击跳转,只能作为展开菜单使用。
参考配置
可参考我的notion模板进行配置:

特别注意
Menu,SubMenu 这两个类型本质只是菜单,唯一功能是跳转到slug指定的页面,指定页面可以是任意page\post\外链; 但Menu和SubMenu本身不应该放文章内容。
Loading...






