category
tags
type
slug
summary
status
date
icon
password
起因
NodeJS运行项目中,支持使用
process.env.VARIABLES 的形式访问系统中的环境变量,生产环境中我们可以直接在操作系统中配置环境变量,而如果在本地开始时,想要修改环境变量而又不改动操作系统我们该怎么做?WebStorm
JetBrains 的开发IDE,同著名的IntelliJ IDEA一样有强大的开发功能,配置环境变量也十分简单:
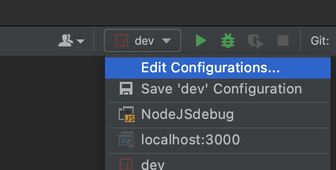
- 右上角运行配置中,点击Edit Configurations,

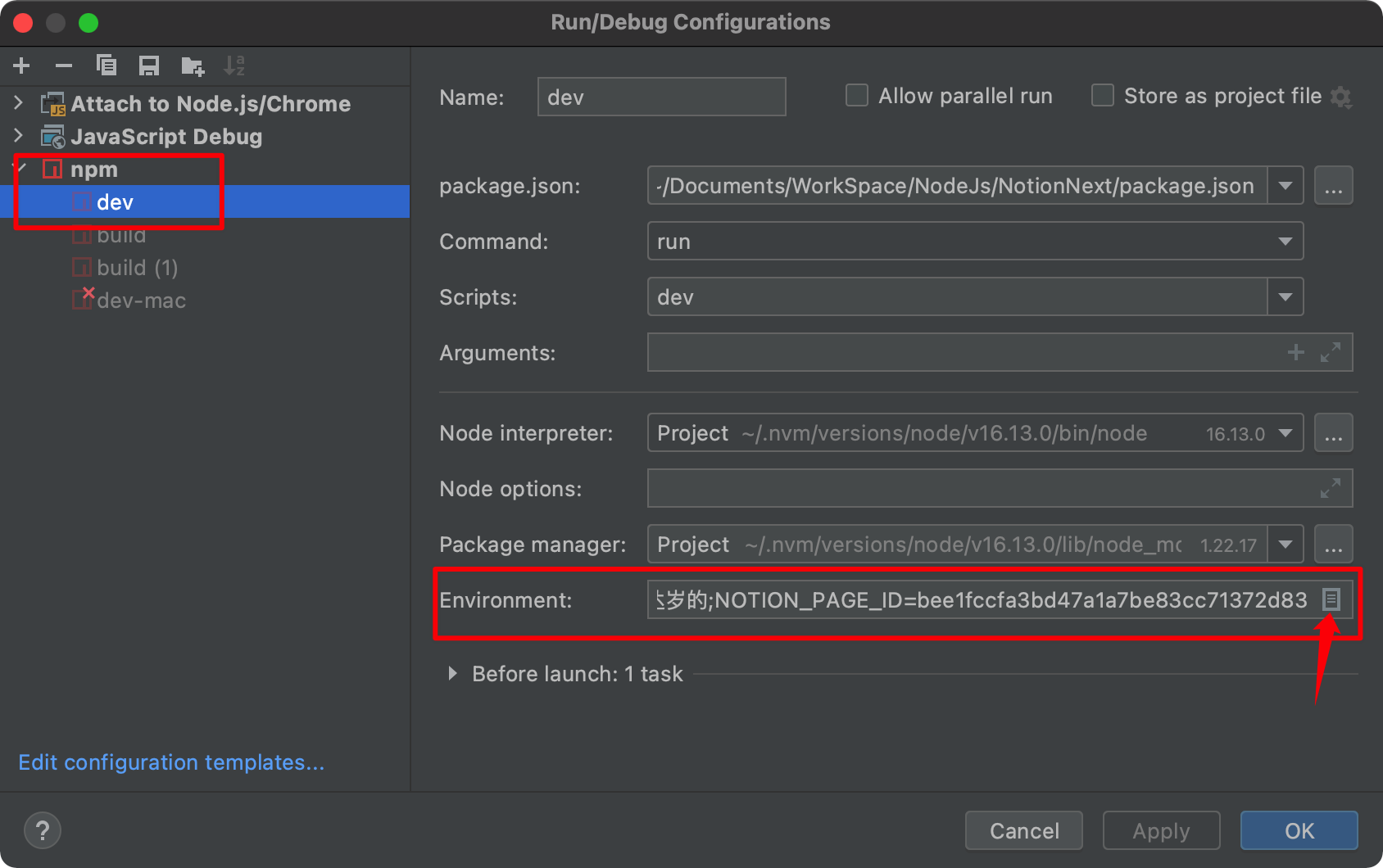
- 点击环境变量中右侧的小图标

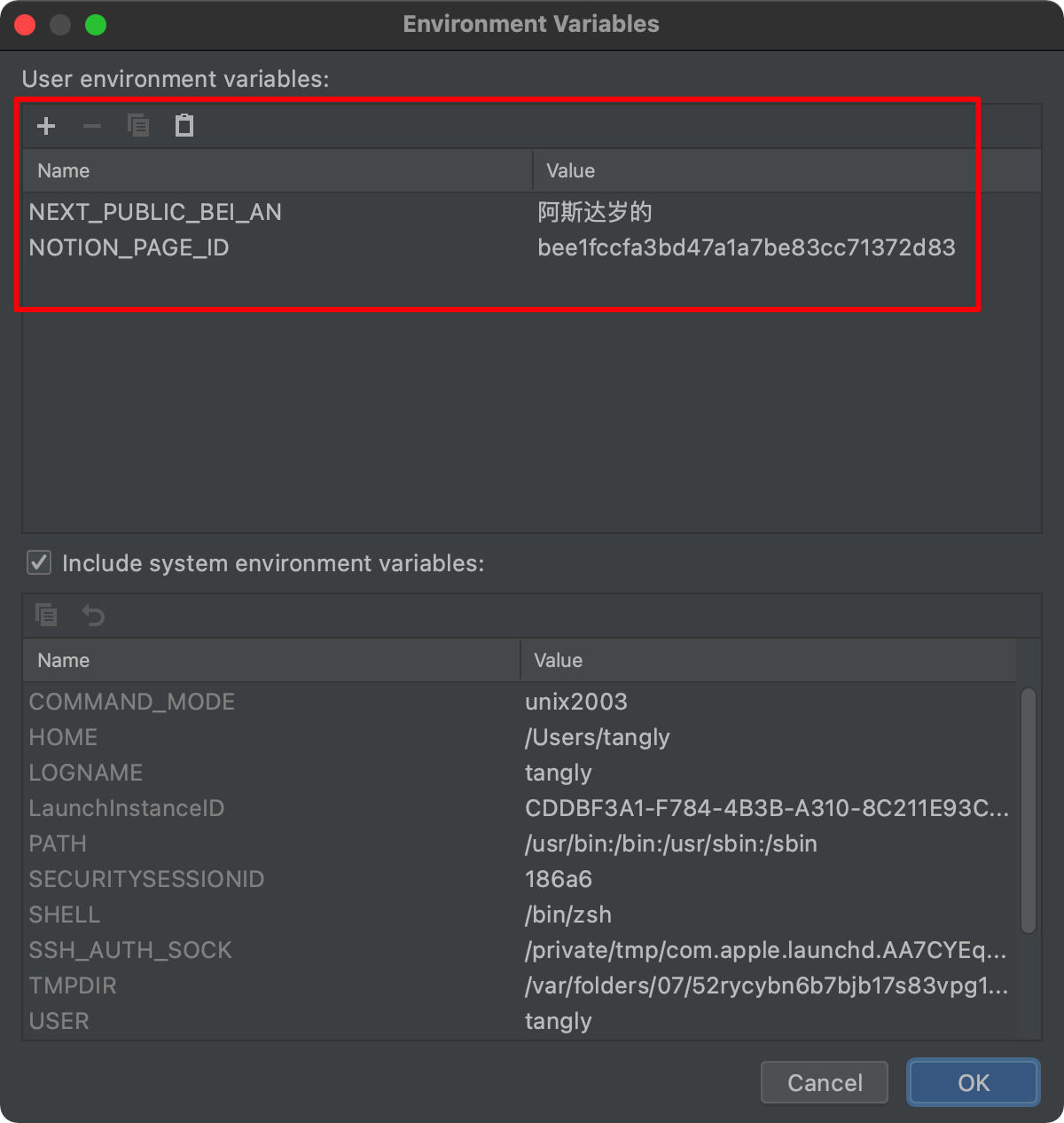
- 点击
+即可添加环境变量,这些变量只会在执行该npm程序时生效

VsCode
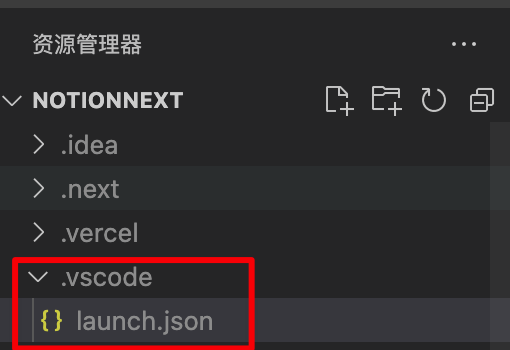
- 在项目根目录的.vscode文件夹下,创建或打开
launch.js

- 参考以下方式编辑launch.js
以上配置代表用
yarn命令,执行dev指令;启动时会将env 下的环境变量传入到nodejs中。- 作者:Tangly
- 链接:https://blog.tangly1024.com/article/vscode-nodejs-yarn-environment
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。













