category
tags
type
slug
summary
status
date
icon
password
NotionNext支持自定义单页,在新版本中新增了隐藏单页的特性,隐藏单页不会出现在站点的导航菜单栏或博文列表中,只能通过完整url直接访问。
创建隐藏单页的方式: 将页面type设为
Page、status设为Invisible、 并指定slug 值作为访问地址,详见以下属性表:属性 | 必填 | 说明 | 备注 |
status | 是 | 发布状态 | 状态为 Invisible 表示发布并隐藏页面入口 |
slug | 是 | 文章路径,必填且唯一 | 用 网站域名+/+slug访问此页 |
type | 是 | Page | 单页固定填写 Page |
title | 是 | 文章标题 | 不能为空 |
summary | 否 | 内容摘要 | 搜索和简略显示会用到 |
date | 否 | 发布日期 | 在V3.3.9之前的版本此项为必填。 |
category | 否 | 文章分类 | 可以自定义 |
tags | 否 | 文章标签 | 可多个,建议不要太多 |
icon | 否 | 菜单栏图标(仅当 Page类型有效) | 可以参考:图标库地址 |
password | 否 | 文章加锁 | 需要输入密码才允许访问 |
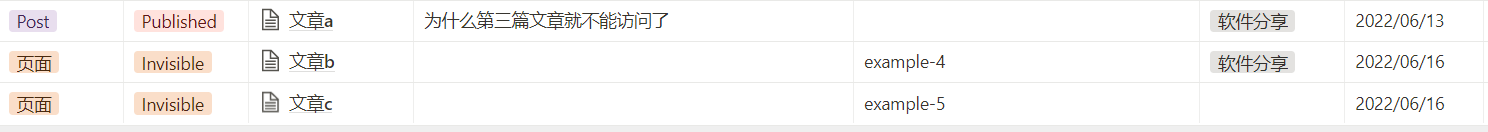
示例

隐藏单页的使用场景
目前已知有两种使用场景:
- 特许用户访问:某些页面不希望在博客列表或导航菜单中展示入口,只有知道完整地址的用户才能直接访问。
- 内嵌页面:博文中点击文字链接,需要跳到另一篇文章,且这些文章时不需在博客列表或者导航菜单中 展示,而仅仅作为某篇博文的附属文章。
内嵌页面
感谢 不知名小宇 提供隐藏单页在内嵌页面(或叫多级页面)场景下的使用建议。这里对内嵌页面的使用做一些说明:
假设有一篇博文A,其中有两个论点需要跳到文章B和文章C中进行补充解释。而B和C的内容仅作为文章A的附属、不需要展示在博文列表。此时可以将B、C设置为隐藏单页,并在文章A中添加一个链接作为入口,从而实现跳转到特定页。

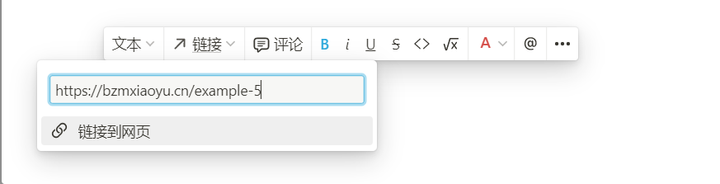
关于链接:如下图示例,链接格式为 https://
${你的站域名}/${slug} 
使用Toggle
Notion是很灵活的,若只是想要为某个词句做简短的扩充说明,可以使用Toggle的特性,可以很方便地对内容进行折叠和补充解释。例如:
什么是Toggle ,← 点击展开
这是被默认折叠起来的内容,当用户感兴趣时可以自己选择点开查看。
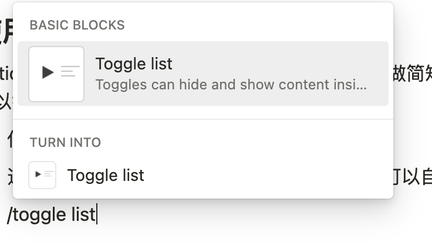
按斜杆
/ 键,选择插入一个Toggle list 后,可以得到一个可以折叠的内容块。
除了Toggle,Notion还有很多其它方便的功能,在《Notion快捷键入门到精通》这篇文章中我已近做了详细的介绍,因此不再赘述。
另外,要解决重复解释一个知识点的方法是:使用同步块。
使用同步块
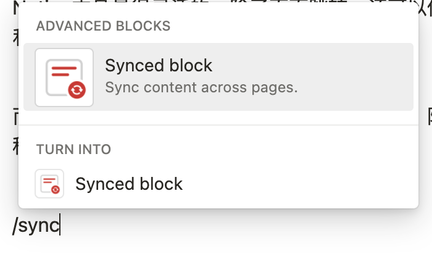
只需要将你需要重复引用的块,直接复制粘贴,在粘贴时会弹出悬浮框,选中悬浮框中的“
Paste and sync”即可。
这样转为同步块后,你在多个文档中所访问到的,其实都是同一份内容,而且编辑一处数据都会同步到其他所有页面。

总结
一篇文章引用了一个内容的情况,用toggle其实很实用。而往往在写作的过程中,你的内容会越来越深,字数也越来越多。这时候如果多个文章引用同一块知识的话,用toggle和同步块其实都不太方便。
最好的方法还是将这部分内容写成一篇单独的文章,好处是他可以重复引用,这样下次遇到同一个问题的时候就不需要重复解释,直接插入链接即可。其实我在文章中也常常运用到文章跳转,遇到一个知识点时,会用链接跳转的方式打开另一个页面进行访问。如何添加文字超链接,可以参考《Notion中如何给文字添加超链接》这篇文章。
这样文章之间的跳转,无形中将知识串在一起,这也是我写博客的目的之一:将杂乱无章的碎片知识,链接成一个互相关联、脉络清晰的知识网和知识体系。

Loading...





