category
tags
type
slug
summary
status
date
icon
password
项目更新
本项目在长期维护更新中,不时将修复一些bug和增加新特性。新版本中对页面样式以及加载速度都做了大量的优化,因此非常推荐更新到最新版本。
访问以下文章查看版本日志:
最简单的更新
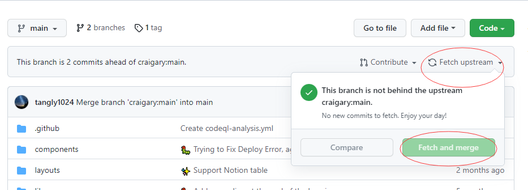
当您的代码版本落后于NotionNext最新版时,则右上角将会出现一个
Fetch upstream 按钮,点击并选择 Fetch and merge即可更新为最新的代码,或者如果出现 UpdateBranch 选项也可以直接更新。
出现冲突的解决
当我和你的代码发生冲突(
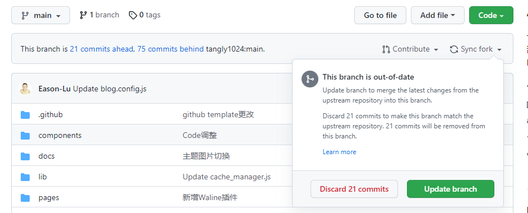
confilcts),(例如我修改了blog.config.js文件,你也修改了此文件),导致在更新时,Git需要人工确认要合并代码时需要保留的最终代码版本。此时弹出框中会显示,
Discard xx commits 选项;请谨慎点击,这么做意味着您放弃了自己修改的代码,选择与我的仓库代码保持完全一致。建议先做好备份。
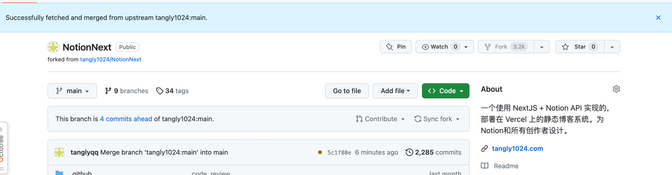
示例,我点击 Discard 21 commits,表示放弃自己的修改,再点击Update branch后,页面上方出现一个蓝色的提示横幅,告诉我已经成功更新。

如果您此处的按钮既不是 Fetch and merge,也没有 Update branch,则说明我的代码和您的有冲突,请参考文章后面的部分进行操作。
冲突时如何更新
- 简单方案1
若你并不是熟悉Git的操作,推荐做法是备份一下您的代码,诸如
blog.config.js配置文件,然后重新fork一遍项目,再更新新版本中的配置项,重新配置即可。- 网友分享的更新方案:
优化建议
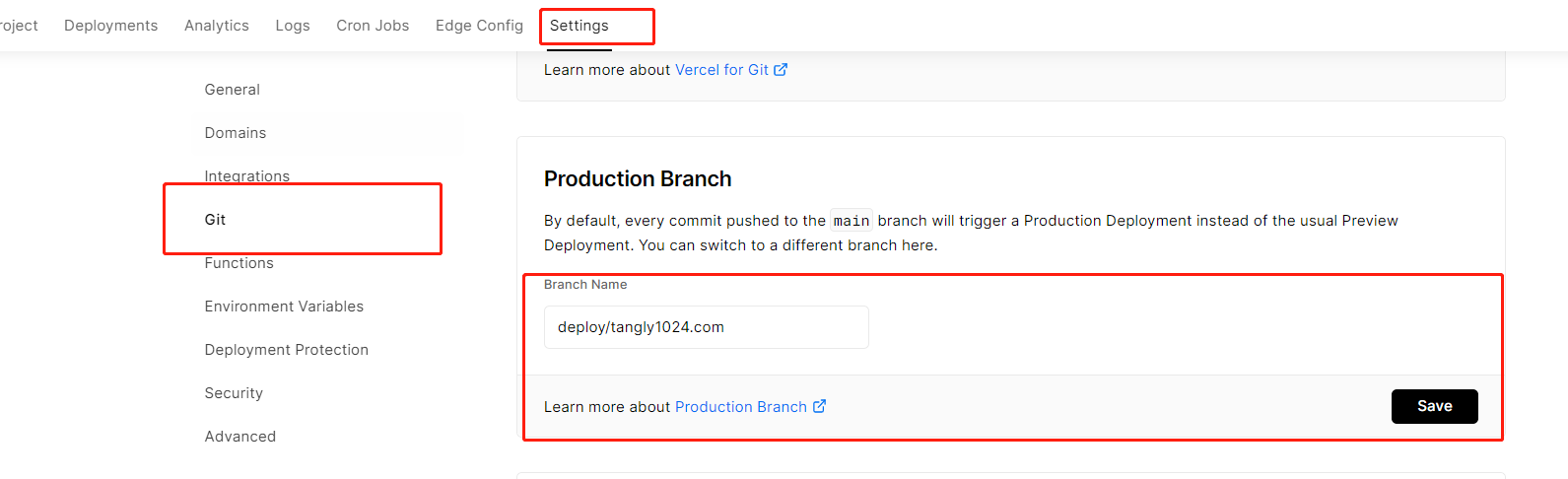
建立一个专用部署分支
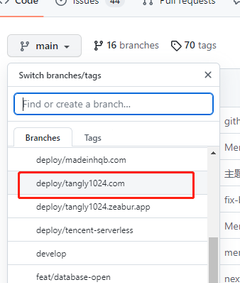
您可以选择在Git仓库中,建立属于自己的分支,例如我建了一个
deploy/tangly1024.com 分支, 并在vercel中导入并选择使用该分支进行部署,main分支则用于提交更新最新的代码版本。

这样,以后您只需在自己的分支修改代码,然后每次更新NotionNext版本只是main分支的更新,然后在自己的仓库中选择将main合并到自己建立的部署分支即可。
部署更新失败如何解决
更新后打开网页,版本号还是旧的?
请检查Vercel部署日志,查看日志方法。
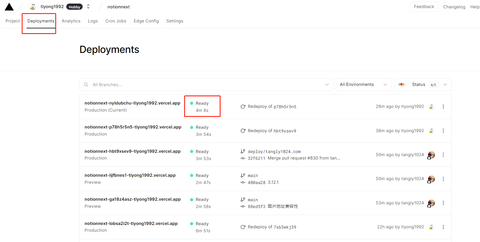
Deployment模块
打开Vercel后台的Deployment标签,这里可以查看您的所有部署记录。

其中,部署状态是绿色的
Ready表示成功,标注为红色的Error则失败
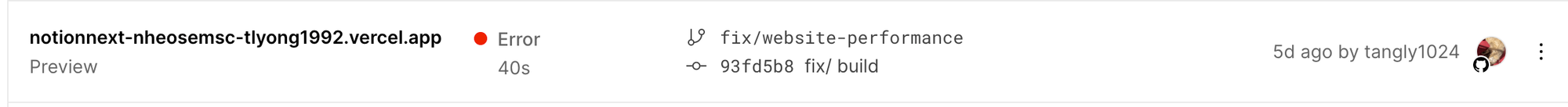
查看错误日志
点击此次部署记录的标题,打开详情页面

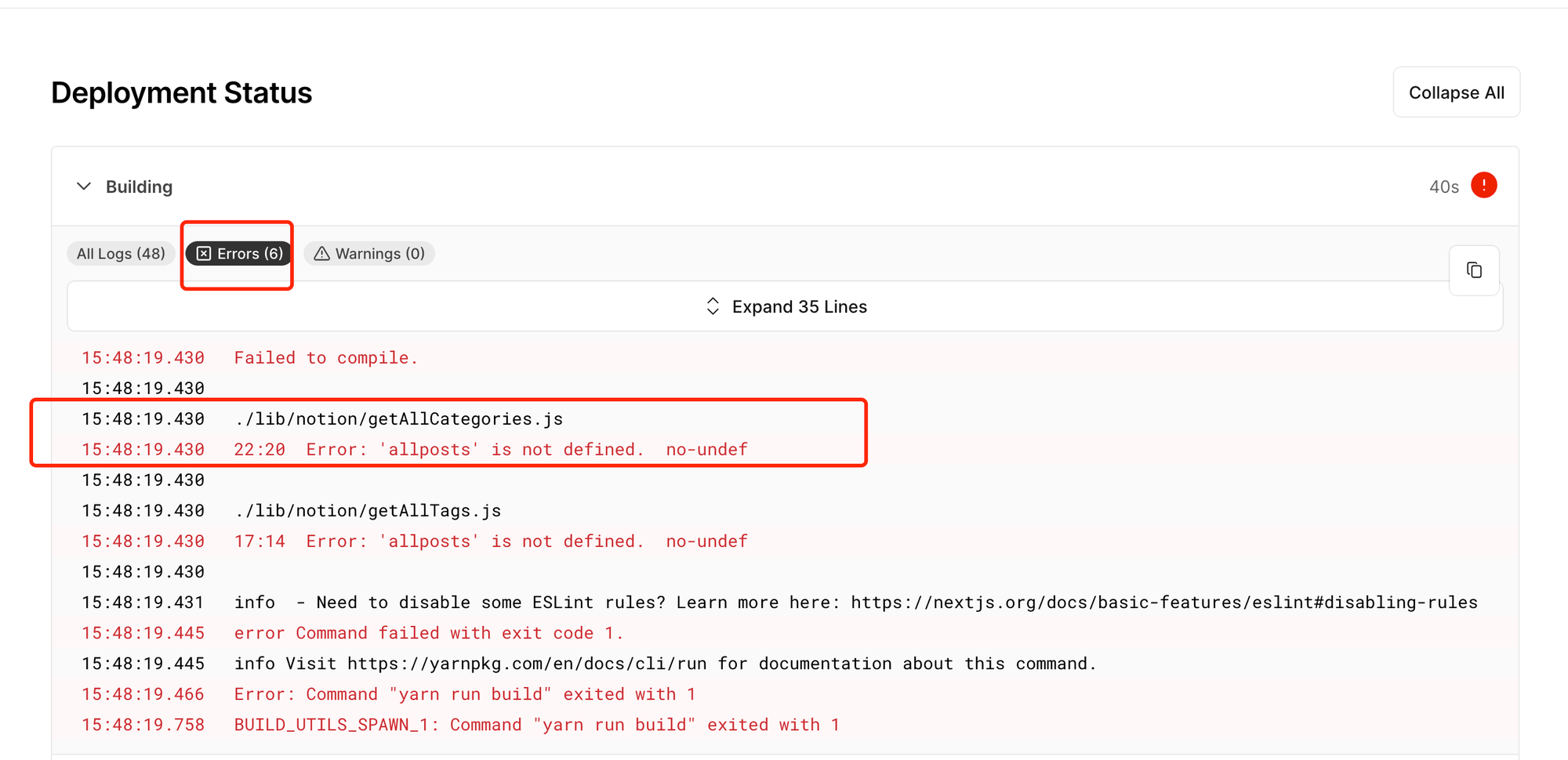
详情页下方,是打包编译的日志,在
Error分组中展现了出现错误的原因,以及对应的代码行数。按照提示修正github中的代码即可重新部署。
如果这个 部分看不懂,可以截图向群友求助。
其他部署方式更新 (废弃)
除了Github fork部署,还支持Docker部署、Vercel一键Clone部署。这两种部署方式更新方法如下:
1.Docker 部署
2.Vercel一键部署
删除旧版Vercel项目,重新按找以下步骤一键Clone部署。
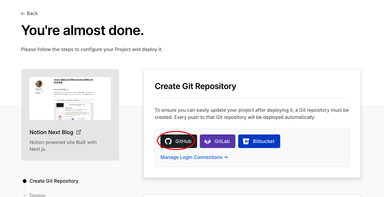
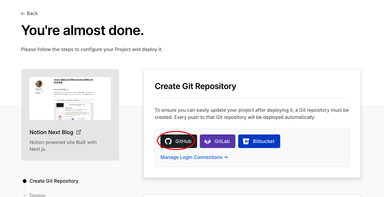
1.点击 快速部署链接
2.选择用
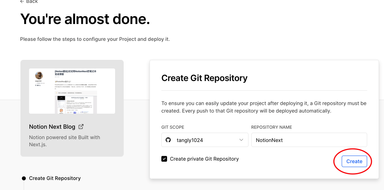
选择仓库创建方式 
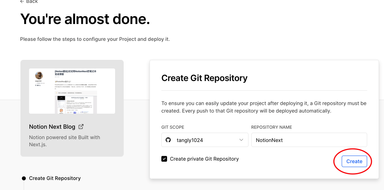
创建仓库 
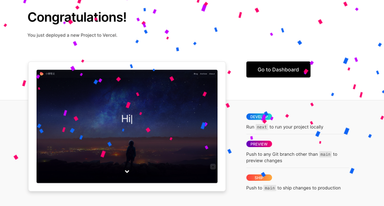
完成部署
Github方式创建仓库,然后点击create 确认部署。

系统将自动完成部署(大约等待2分钟)。

- 作者:Tangly
- 链接:https://blog.tangly1024.com/article/how-to-update-notionnext
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。
















