category
tags
type
slug
summary
status
date
icon
password
感谢您的访问,本文是旧版的NotionNext操作手册,请异步NotionNext文档中心获取最新版本的操作手册
👉 点击下方链接访问新版操作文档
前言
本文将做为NotionNext的功能使用说明,以及各类问题的汇总。
此文是提供给已经部署好NotionNext站点的用户阅读,如果您还没有自己的站点,请访问下文部署自己的站点:
如何开始写作?
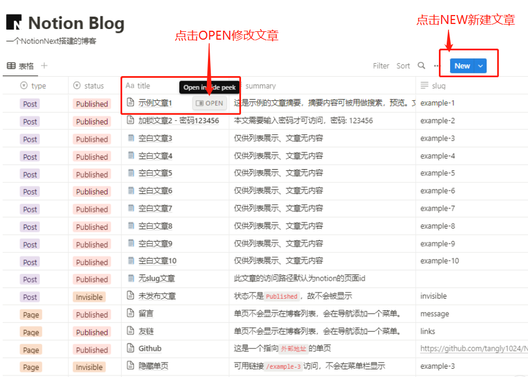
将鼠标指向数据库表中的title这一栏,会浮现一个OPEN的按钮,点击即可查看编写文章;点击右上角的蓝色NEW按钮创建新文章。

模板字段说
Notion数据库中,每条数据都将有以下属性🤔:
属性 | 必填 | 说明 | 备注 |
title | 是 | 文章标题 | ㅤ |
status | 是 | 发布状态 | (仅当状态为 Published 时会被 展示) |
type | 是 | 页面类型 (博文 Post / 单页(Page) | 单页不会在博文列表显示 。 |
summary | 否 | 内容摘要 | 搜索和简略显示会用到,在文章列表会显示出 |
date | 否 | 发布日期 | 在V3.3.9之前的版本此项为必填。 |
category | 否 | 文章分类 | 可以自定义 |
tags | 否 | 文章标签 | 可多个,建议不要太多 |
slug | 否 | 文章短路径 | (每篇文章唯一,请勿 重复) |
icon | 否 | 菜单栏图标(仅当 Page/Menu类型有效) | 可以参考:图标库地址 |
password | 否 | 文章加锁 | 需要输入密码才允许访问 |
数据库的每一列有不同的功能;
type: 这条数据的类型 ,有 notice(公告)、post(文章)、page(单页)、menu(菜单)、submenu(子菜单)这几种类型。
slug ,根据数据类型,有不同的作用:- 在菜单(Menu\SubMenu)中表示跳转到哪个页面, 在文章中表示这篇文章在博客中的访问地址、也可以是外链。通常以左斜杆开头:
/test-menu对应访问 → https://站点域名/testmenu。也可以设置成完整的外链,例如https://tangly1024.com。
- 在单页中(Page), 表示这个页面在站点根目录的文件名。不要以左斜杆开头: 例如
test-page→ 对应 https://站点域名/test-page。
- 在博文中(Post),也表示文件路径,但是博文会自动添加一个前缀。例如:
test-post则可以通过 https://域名/article/test-post访问到这个博客,这里的article是默认配置的前缀。
Notion有着非常灵活的编辑能力,我十分建议您先阅读《Notion快捷键》这篇文章
一、如何配置站点
首次部署成功后,不需要每次都重新导入Vercel。您可以在笔记或Github代码中快速更新您的站点,诸如切换主题、开启音乐组件、开启评论插件、开启动画特效、修改网站字体等等。
1. 在Notion中修改
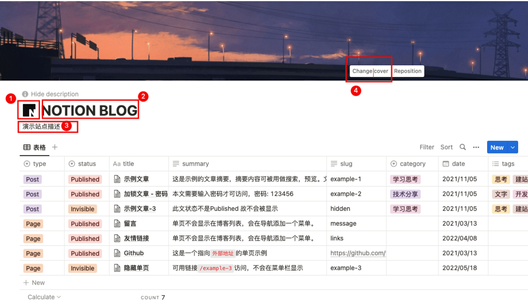
在Notion页面中,以下四个元素将会直接同步到网页作为站点信息:
Notion元素 | 站点信息 |
图标① | 作者头像 |
标题② | 站点标题 |
描述③ | 站点描述 |
封面图④ | 封面大图 |

关于网站图片
如何修改网站的头像

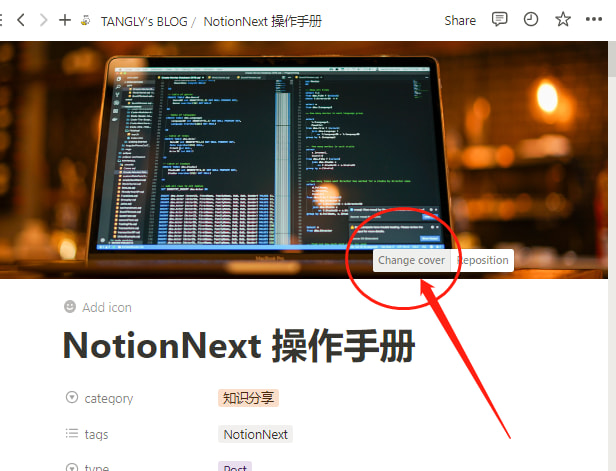
如何修改每篇文章的封面图

注意!网站图片的大小直接影响整个站点的访问性能。建议在保证图片清晰可见的前提下,尽可能压缩文件大小。建议调整图片尺寸并进行压缩,最好能转换成webp格式后上传。
2. 在Github中修改
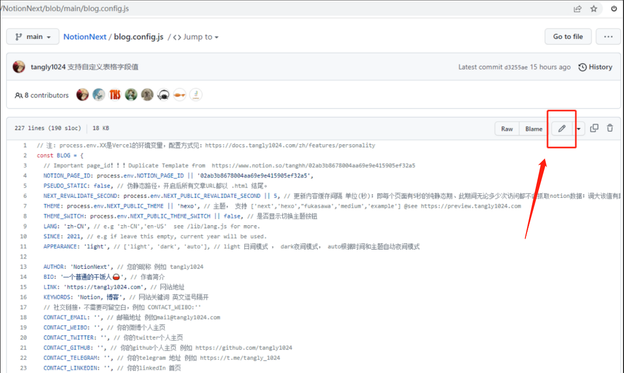
重要:站点的大部分配置都可以在blog.config.js文件中找到;
您只需修改对应的配置,Vercel将自动部署您Github仓库中的最新代码。
配置方法:在您的github中找到此文件,点击右上角的编辑按钮,可以任意修改参数。

每次修改代码后,Vercel自动创建一个部署任务以打包部署您的最新代码,且每次部署任务都有唯一的网址提供预览。
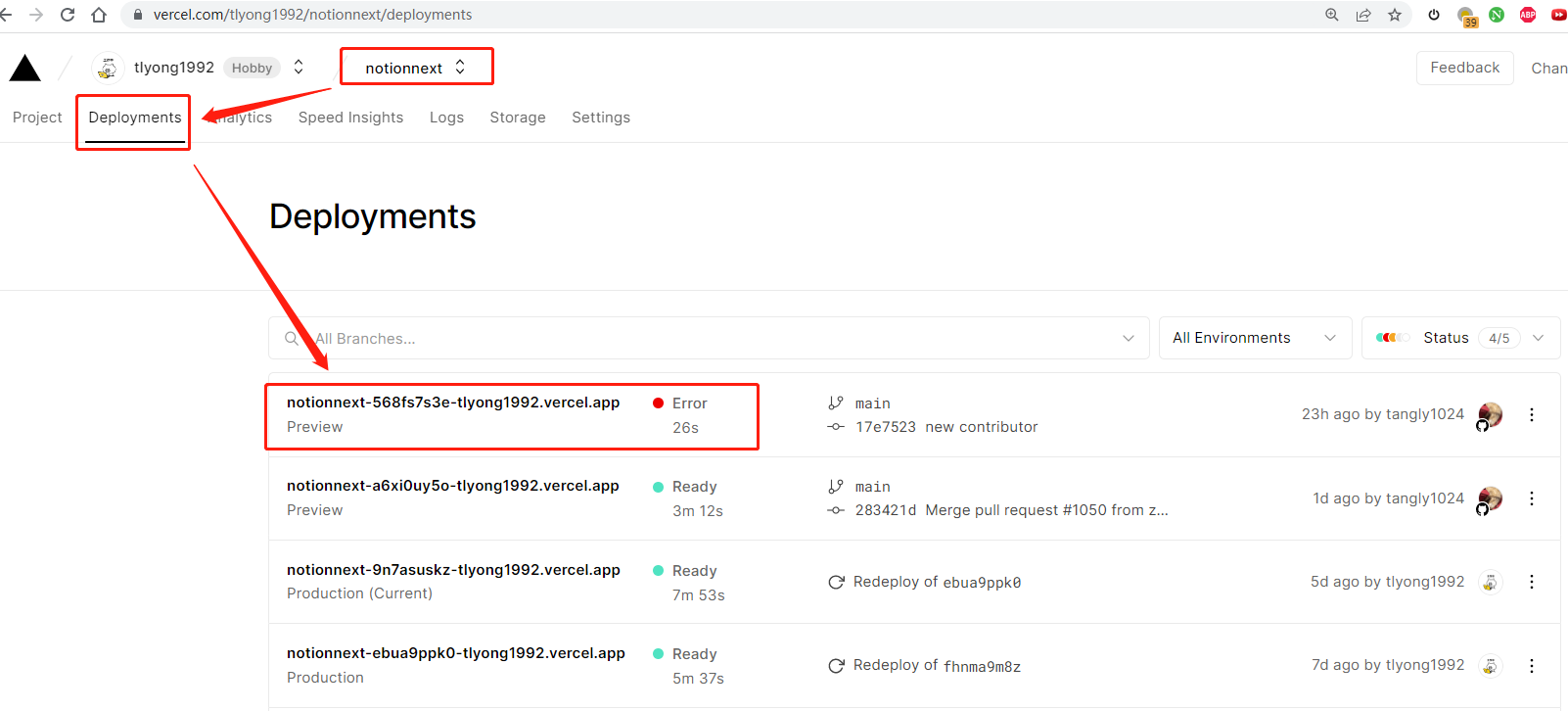
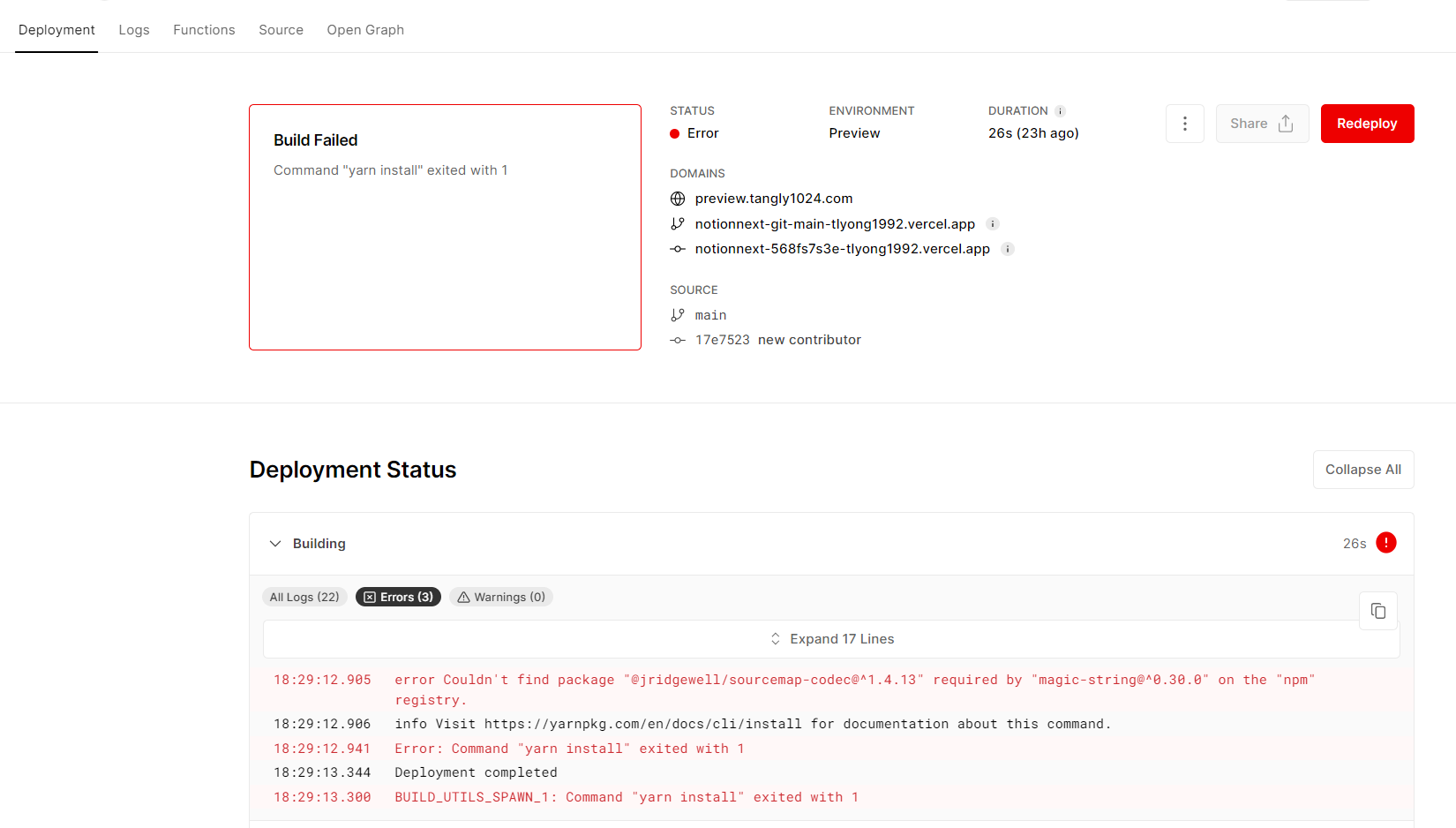
可以在Vercel的后台看到您的每次部署记录(点击展开)
- 若编译成功:您的线上域名会更新为此次部署的最新版本。
- 若部署失败:例如代码格式错误、拼写错误,则这次部署则会作废,线上原先运行中的旧版网站不受任何影响。您可以查看后台部署日志找到错误原因。
3. 在环境变量中配置(推荐)
除了直接修改blog.config.js ,可以在vercel后台添加环境变量;这样做的好处是减少对代码的改动,也避免了后续升级时代码发生冲突的概率。
- 在
blog.config.js文件中可以看到类似process.env.NEXT_PUBLIC_THEME的格式,这意味着此类参数支持在Vercel中使用环境变量来配置。
- 网站优先读取环境变量配置、其次是文件中的配置。
用后台环境变量配置的好处:有些敏感信息不适合直接在代码中修改,例如一些第三方插件的key,这时候推荐通过环境变量来配置。
Vercel环境变量如何操作(点击展开)
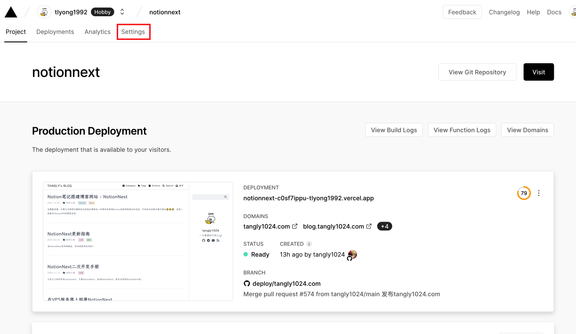
- 项目主页点击
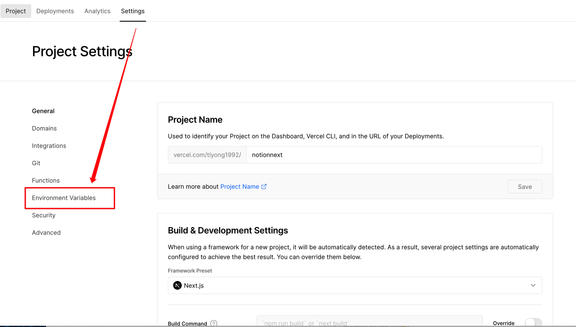
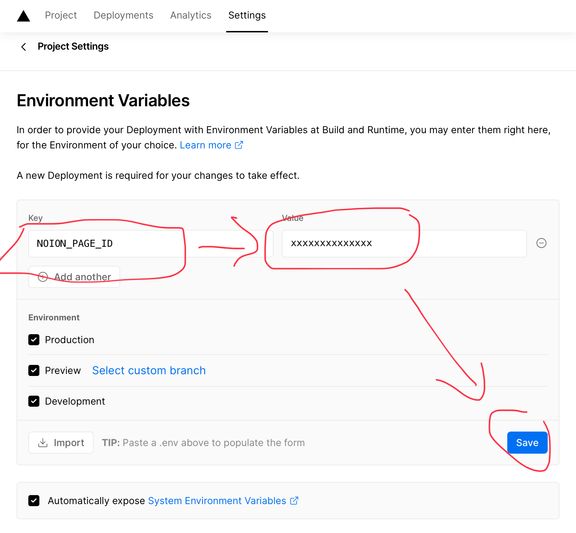
Settings,并选择Environment Variables配置环境变量

- 找到Setting → Environment Variables

- 在Key中填写配置名称,Value中填写配置的值,如下图:

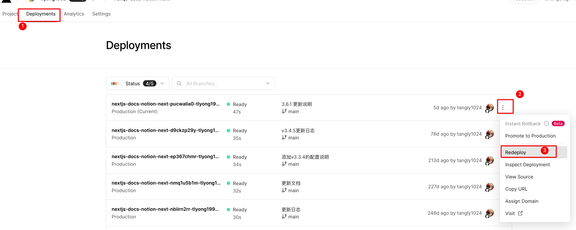
- 修改完环境变量,回到项目的
Deployments下,将最新的部署记录Redeploy

VPS本地部署如何操作环境变量?
直接在项目更目录的 .env.local 文件中添加环境变量即可:
二、配置说明
1. 站点信息
可以添加网站的社交地址,站点域名,作者信息,以及默认主题。
添加联系方式后,将在Hexo、Next主题下显示一排联系方式按钮。

在图中,我添加了github、telegram、邮件这三种联系方式,最后一个是rss的订阅图标
如何修改默认主题?
可以改变上述配置中
THEME这一项的值;示例如下:- 方法1:改动github中的源代码:
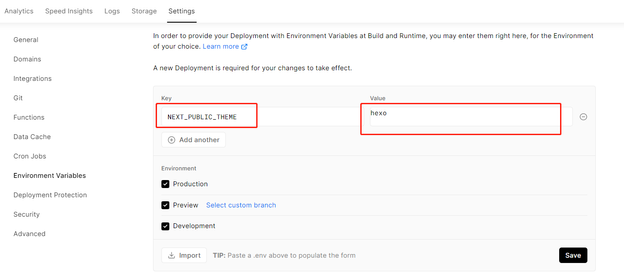
- 方法2: 在vercel后台添加环境变量:
NEXT_PUBLIC_THEME

站点多语言
修改blog.config.js 的 LANG 即可切换站点的默认语言,
目前已支持的语言有 en-US、zh-CN、zh-HK、zh-TW、fr-FR、tr-TR、ja-JP;您也可以随时向项目发起PR、提交或完善更多的语言翻译。
您也可以直接在站点链接后拼接语言参数,在线体验多语言:
例如: https://preview.tangly1024.com/?lang=en-US
浏览器站点图标
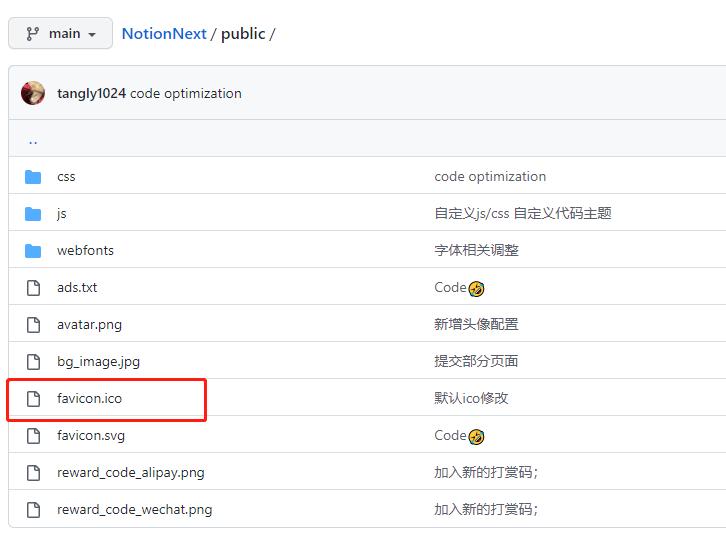
要修改站点在浏览器中的图标,替换
/public 文件夹里的 favicon.ico 文件即可。

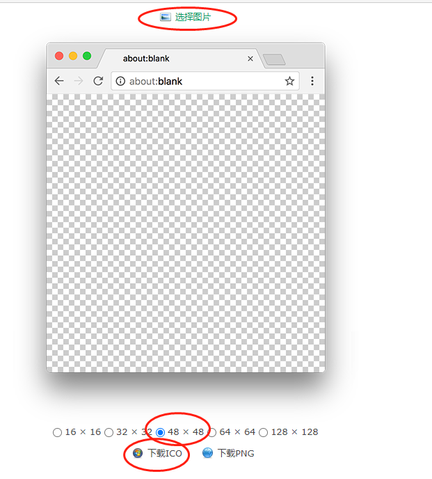
❓如何制作您的icon(点击展开说明)
使用上方的在线工具,上传图片,即可生成 ICO文件,您可以自行选择满意的分辨率,我这里选的是48x48:

下载后,请将ico重命名为
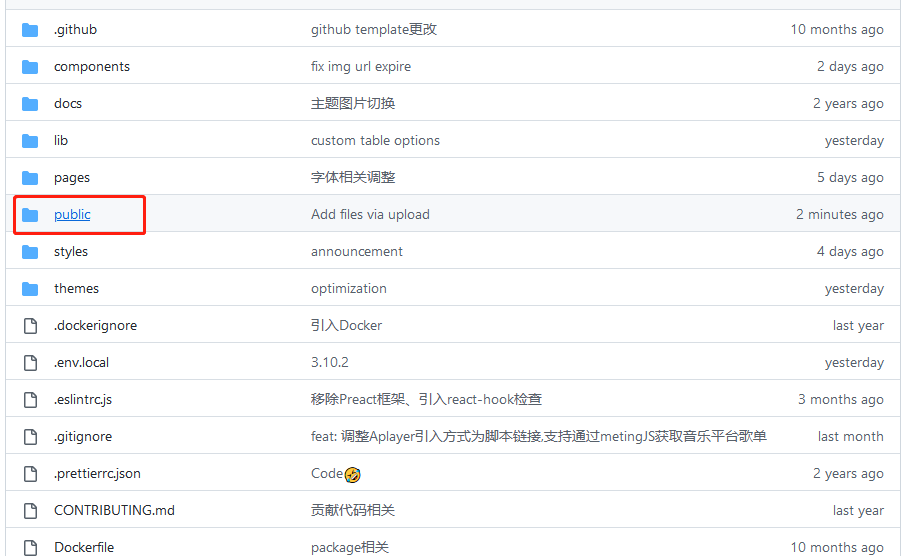
favicon.ico❓如何在Github中替换文件 (点击展开说明)
- 在项目中点击public目录

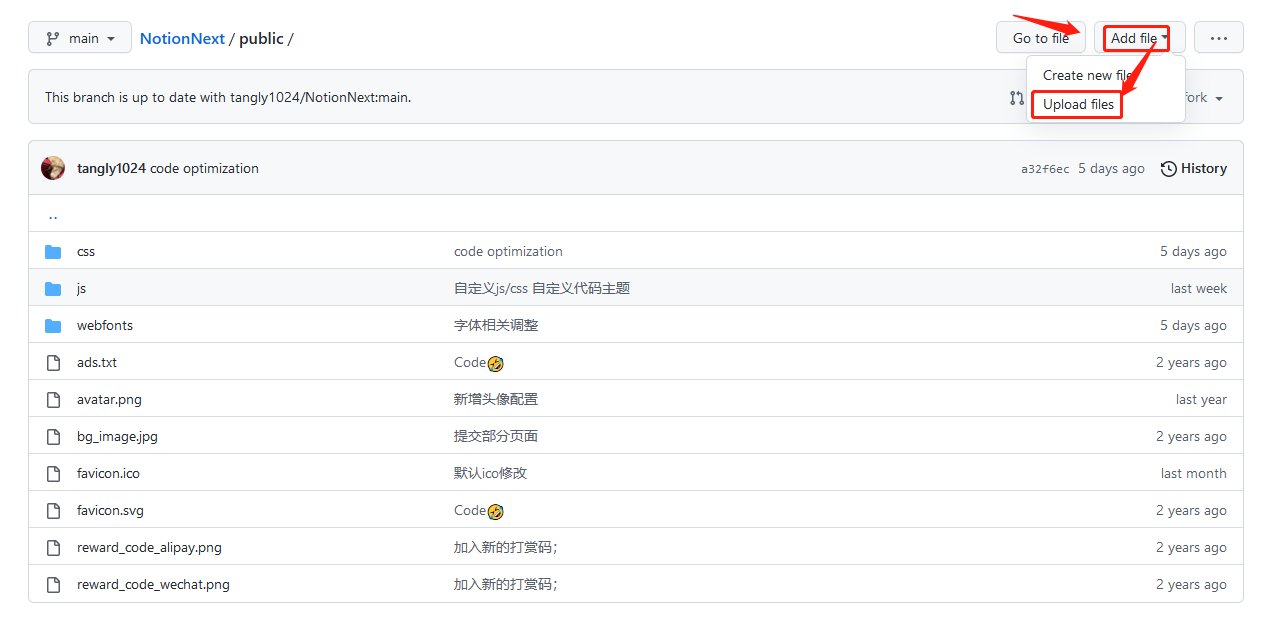
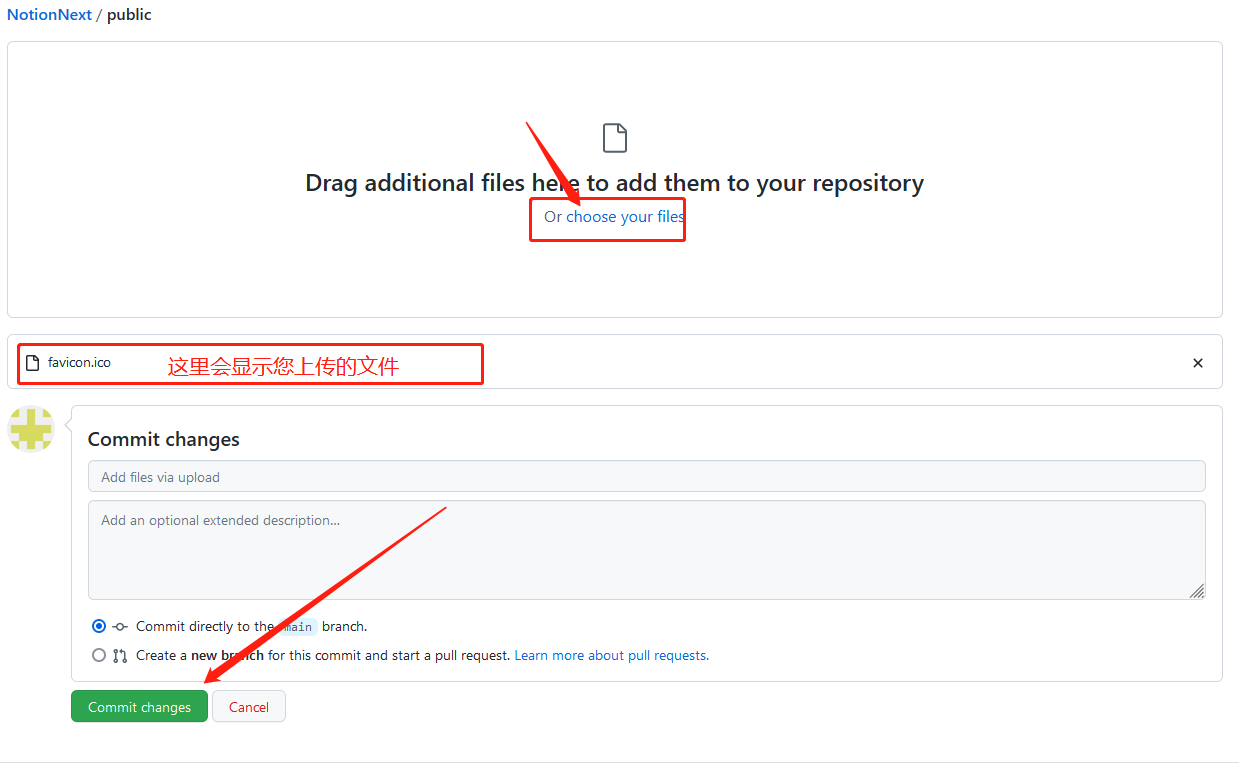
- 在public目录中点击右上角 Add file ,再在下拉框中选择 Upload files

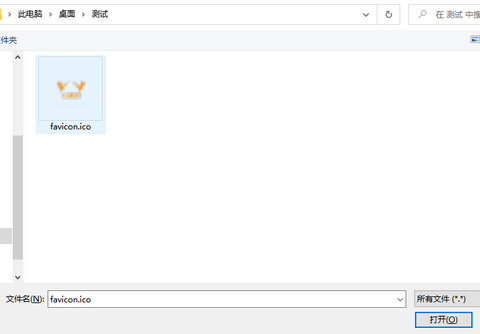
- 在上传页面中点击choose your files 上传您的图标

请先将文件重命名为
favicon.ico
最后点击
Commit changes 提交这次上传。2. 网页字体
注意,如果字体名称中间有空格,则要用双引号包装,对比如下:
无空格的字体:’Bitter’
有空格的字体: '"LXGW WenKai"'
3. 代码风格
默认代码主题风格是 prism-a11y-dark,如下图

您可以自行修改blog.config.js->62行 ->
PRISM_THEME_PATH支持的配置列表: https://npm.elemecdn.com/prism-themes/themes/
预览代码主题: https://github.com/PrismJS/prism-themes
4. 自定义样式、自定义脚本
您可以自行决定站点的样式和执行的脚本,NotionNext支持两种方式引入您的css 和 js :
- 方法一:外部文件引入
- 方法二:内部自定义
- /public/css/custom.css 文件可以直接自定义样式。
- /public/js/custom.js 文件中编写脚本将被自动引入页面。
- 每个主题的自定义css文件,例如 /public/css/theme-hexo.css
若引入js和css不能满足您的需求?试试参考《NotionNext二次开发手册》进行自定义开发。
5. 文章路径
Notion中支持添加
Post和 Page两种类型文章,其中 Post 类型的文章将被显示在博客列表中。文章的访问地址默认是
http://[域名]/article/[slug] , slug值默认为页面的ID,可以在notion中手动指定。如果您不希望文章中间有 article ,可以再 配置文件中修改POST_URL_PREFIX的值,
示例:
- 如果值为
空,则文章路径为http://[域名]/[slug]
- 如果为
post,则文章路径为http://[域名]/post/[slug]
6. Notion字段名自定义
可以让你的Notion模板变成中文的表头和中文的下拉框。
7. 自定义菜单(二级菜单)
在V3.13.0版本起,所有版本支持自定义菜单,效果如下:


请访问以下链接获取配置帮助:
8. 伪静态
网站使用NextJS开发,用户访问到的页面本身就是静态页面。
NotionNext会将页面缓存一定的
时间,超过此时间后,NotionNext会从Notion同步最新的文章内容。缓存时间通过修改NEXT_REVALIDATE_SECOND 配置。另外,将
PSEUDO_STATIC 的值修改为 true后,页面的地址最后会以.html结尾,看上去会更像一个静态页面。9. 其它样式
博客列表展现形式
您可以选择,使用按钮分页,还是滚动鼠标无限加载分页;
设置每页展示的文章数量。
设置在列表页是否展示文章内容,还是只是展示标题和摘要。
博客列表排序
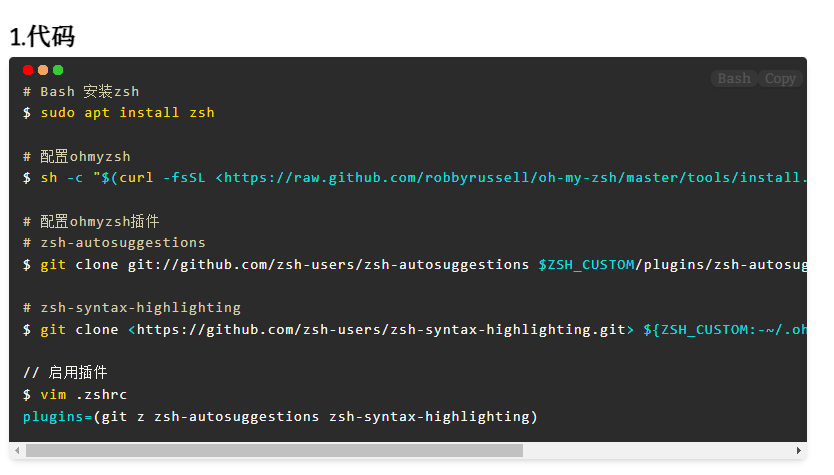
代码渲染样式
修改 PRISM_THEME_PATH 参数 可以更换主题风格,可以访问prism-themes主页获取可选的主题。
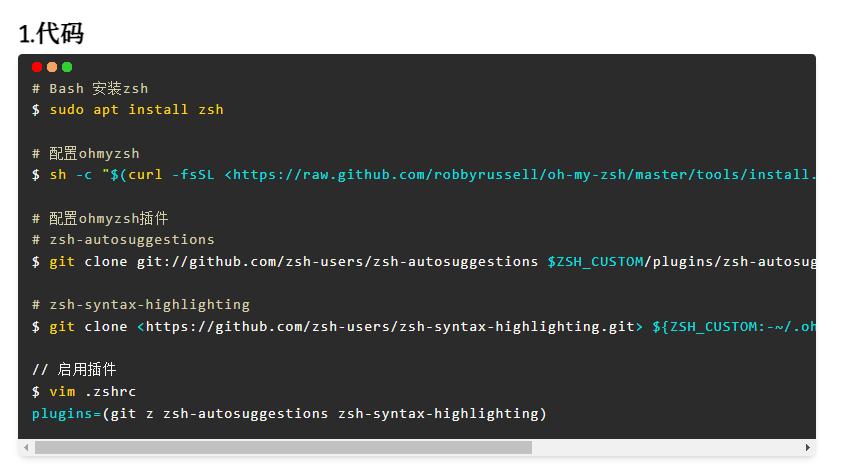
修改 CODE_MAC_BAR 参数可以控制代码左上角是否显示 红黄绿三个图标,模仿mac的样式。
修改CODE_LINE_NUMBERS值为true,则代码最左侧将显示行号。(显示行号后代码将禁用横向滚动)

左右布局颠倒
hexo主题下默认排版是:文章显示在左,站点信息显示在右,通过修改
LAYOUT_SIDEBAR_REVERSE 为true,将排版调整为 文章显示在右,站点信息显示在左鼠标点击特效
动态背景特效
三、外部插件
1. 评论插件
站点支持多种评论插件,阅读以下文章获取帮助。
2.宠物挂件
待完善
3. 音乐播放插件
待完善
4. 站点统计
待完善
5. 谷歌广告嵌入
待完善
四、主题配置
blog.config.js 是整个站点信息的配置。除此之外,每个主题还有各自的配置文件,便于您更细致地定制自己的风格。
主题配置文件位置
主题 | 配置文件位置 |
Hexo | /themes/hexo/config_hexo.js |
Next | /themes/next/config_next.js |
Fukasawa | /themes/fukasawa/config_fuka.js |
Matery | /themes/matery/config_matery.js |
Medium | /themes/medium/config_medium.js |
Nobelium | /themes/nobelium/config_nobelium.js |
Example | /themes/example/config_examplejs |
Simple | /themes/simple/config_simple.js |
Hexo主题
hexo主题首页下的“Hi,我是一个程序员”等字样如何修改
Next主题
Simple主题
Medium主题
五、绑定个性域名
vercel为您的站点提供一个 免费的
*.vercel.app 域名,但vercel的官方域名在大陆被墙,推荐您绑定自己的域名。参考以下文章,您可以快速地将自己的域名解析到Vercel站点:
六、Notion隐私安全
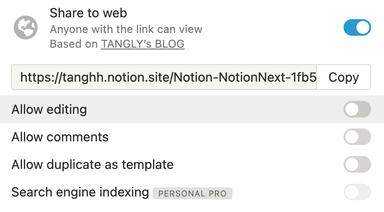
您共享的Notion页,他人只有查看权限,除非你手动开启编辑和评论的权限。
另外,若您不希望别人访问到你的源Notion页面,可选择关闭Noton页面共享,然后通过Notion的access_token进行数据访问。

七、附录
如果您想完全自定义自己的主题,或想参与NotionNext的开发,可以参考此文章:
项目不定期会修复bug、增加新特性,请参考此篇文章进行更新:
- 作者:Tangly
- 链接:https://blog.tangly1024.com/article/notion-next-guide
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。